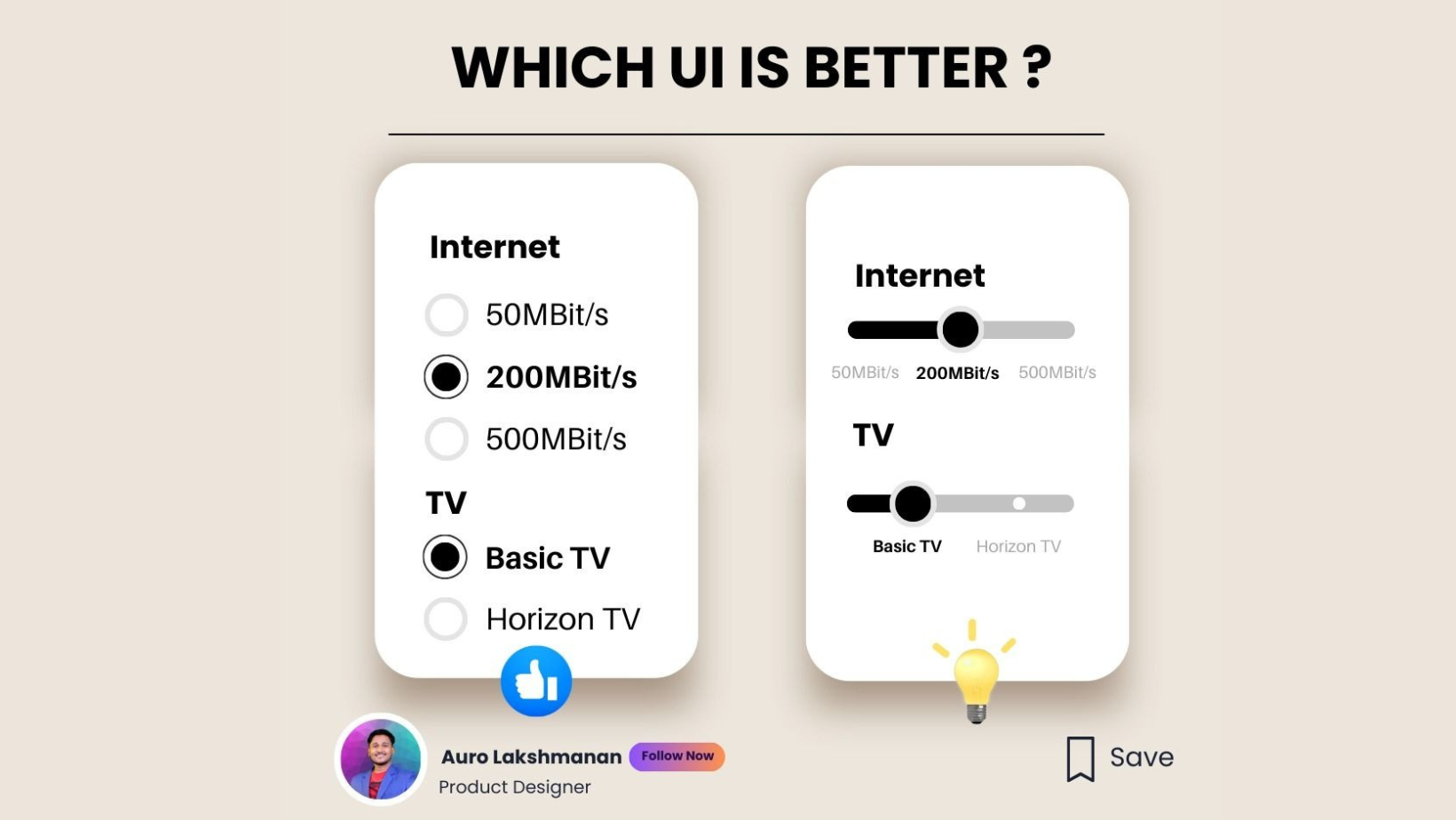
Which UI is Better: Flat Design or Material Design?
-
Jul, Mon, 2024
Choosing the right user interface (UI) design is crucial for any digital product, as it significantly impacts user experience and engagement. Among the most popular UI design styles are Flat Design and Material Design, each with its distinct characteristics and benefits. But which one is better? Let’s explore both styles to help you make an informed decision.
- Flat Design
Embracing Simplicity and Functionality
Flat Design is all about minimalism and usability. It strips away unnecessary embellishments, focusing on clean lines, simple shapes, and a limited color palette. Here are some key features:
- Minimalist Aesthetics
Flat Design emphasizes a sleek and modern look, eliminating any three-dimensional elements, shadows, or gradients. This creates a straightforward and uncluttered visual experience.
- Enhanced Performance
The simplicity of Flat Design often leads to faster loading times, as it uses fewer resources and smaller file sizes. This can be particularly beneficial for mobile devices and users with slower internet connections.
- Ease of Navigation
With a focus on clarity and functionality, Flat Design makes it easy for users to navigate through the interface. The use of bold colors and straightforward icons helps in quickly identifying different elements and actions.
However, Flat Design can sometimes be too minimalistic, making it challenging for users to distinguish interactive elements from static ones. This can lead to confusion and a less intuitive user experience.
- Material Design
Adding Depth and Interactivity
Material Design, developed by Google, builds on the principles of Flat Design but adds a layer of depth and realism. It introduces shadows, textures, and responsive animations to create a more engaging and tactile experience. Key features include:
- Visual Hierarchy
Material Design uses shadows and layering to create a sense of depth, helping to establish a clear visual hierarchy. This guides users’ attention and makes it easier to understand the relationship between different elements.
- Dynamic Interactions
With its focus on responsive animations and transitions, Material Design offers a more interactive experience. These subtle animations provide feedback and enhance the overall usability by making interactions feel more natural and intuitive.
- Consistency and Scalability
Material Design offers a comprehensive set of guidelines, ensuring consistency across different platforms and devices. This makes it a great choice for projects that require a cohesive experience across multiple touchpoints.
While Material Design provides a richer visual experience, it can sometimes result in slower loading times due to the additional design elements and animations. This may affect performance on less powerful devices.
- Making the Right Choice
So, which UI design is better? The answer depends on your project’s goals and the needs of your target audience. If you prioritize simplicity, speed, and clarity, Flat Design might be the best choice. It’s ideal for content-driven websites and applications where the focus is on delivering information quickly and efficiently.
On the other hand, if you want to create a more immersive and engaging experience, Material Design is a great option. Its use of depth, motion, and interactivity can enhance the user experience, making it particularly suited for complex applications and e-commerce platforms.
Conclusion
Flat Design and Material Design each offer unique strengths, and the best choice depends on the specific requirements of your project. Whether you choose the minimalist approach of Flat Design or the dynamic and interactive nature of Material Design, the key is to create an intuitive and enjoyable experience for your users. By understanding the strengths and limitations of each style, you can make an informed decision that aligns with your brand and audience needs.